
1. PRESENTACIÓN
1.1. Datos de la asignatura
Temario
-
End-user development y lenguajes visuales y de bloques
-
Interacción multimodal y verbal
-
Entornos inmersivos: realidad virtual, aumentada y mixta
-
Videojuegos y aprendizaje: ludificación y evaluación
-
Experiencia de usuario
Evaluación
-
Evaluación continua del trabajo en la asignatura
-
Elaboración y entrega de un trabajo práctico por cada bloque a lo largo del curso
-
Bloque I: End-user development
-
Bloque II: Interacción verbal
-
Bloque III: Entornos inmersivos
-
Bloque IV: Videojuegos y aprendizaje
-
-
Elaboración, entrega y evaluación de un trabajo final
Bibliografía
-
Shneiderman, Plaisant, Cohen, Jacobs, Elmqvist (2018). Designing the User Interface. Strategies for Effective Human-Computer Interaction, 6th Edition, Pearson.
-
A. J. Ko: User Interface Software and Technology, http://faculty.washington.edu/ajko/books/user-interface-software-and-technology/index.html
-
Benyon, D. (2013): Designing Interactive Systems. A comprehensive guide to HCI, UX and interaction design, Addison Wesley.
1.2. Un poco de historia
-
1940’s: Vannevar Bush: Visionario del hipertexto e internet
-
1960’s: Douglas Engelbart: Stanford SRI, Inventor del ratón
-
1970’s: Alan Kay: Xerox PARC, WIMP
-
1979: Steve Jobs visita el Xerox PARC
-
-
1980’s: Apple Computer: Lisa + Macintosh (1984)
-
1985—1992: Bill Gates: Microsoft Windows 1.0 — 3.1
-
2000’s: Steve Jobs (again)
-
2007: iPhone, pantalla táctil capacitiva
-
-
2010—2020: Deep learning, transformers
-
2022: Sam Altman: ChatGPT
-
Vannevar Bush
Fue un físico estadounidense que trabajó en el MIT y en el Laboratorio de Investigación de la Oficina de Servicios de Guerra durante la Segunda Guerra Mundial. En 1945 publicó un artículo en la revista Atlantic Monthly titulado As We May Think en el que propuso un sistema de almacenamiento y recuperación de información basado en la idea de un hipotético dispositivo denominado memex.
Memex fue el hipotético dispositivo hipertextual propuesto por Bush, un sistema de almacenamiento y recuperación de información que permitía la navegación entre documentos y la creación de hipervínculos entre ellos. Bush propuso que el dispositivo fuera capaz de almacenar y recuperar información de forma automática, de forma que el usuario pudiera concentrarse en la búsqueda de información y no en la gestión de la misma.
Ivan Sutherland
En 1963, en el MIT, desarrolló el primer prototipo de un dispositivo de interacción humano-computador, el Sketchpad, que permitía al usuario interactuar con la computadora dibujando en una pantalla. Este dispositivo fue el antecedente de los sistemas de interacción gráfica de hoy en día.
Douglas Engelbart
En 1962, en el Stanford Research Institute, desarrolló el NLS (o oN-Line System), un sistema de interacción humano-computador que permitía al usuario interactuar con la computadora a través de un teclado, un ratón y una pantalla. Este sistema fue el antecedente de los sistemas de interacción gráfica de hoy en día.
Alan Kay
En 1968, en el Xerox Palo Alto Research Center, desarrolló Smalltalk, un lenguaje de programación orientado a objetos que permitía la creación de interfaces gráficas de usuario. Este lenguaje fue el antecedente de los lenguajes de programación orientados a objetos de hoy en día.
La interfaz WIMP de Xerox Star (1981) fue la primera interfaz gráfica de usuario que permitía la creación de ventanas, iconos, menús y ratón. Esta interfaz fue el antecedente de las interfaces gráficas de usuario de hoy en día.
| WIMP |
Steve Jobs
Steve Jobs visitó el PARC de Xerox en 1979 y se llevó consigo la idea de la interfaz gráfica de usuario WIMP. En 1983, Jobs presentó el Apple Lisa, el primer ordenador personal comercial que operaba con interfaz gráfica de usuario WIMP y un ratón.
Bill Gates
Bill Gates incorpora la interfaz WIMP a Windows.
| Historia de las interfaces WIMP |
Steve Jobs (again)
Apple incorpora las pantallas táctiles capacitivas a sus dispositivo móvil iPhone, lo que amplía el interés en nuevas formas de entrada y en las interfaces gráficas de usuario basadas en gestos.
Sam Altman
Sam Altman, director ejecutivo de Open AI, propone el término Language User Interface (LUI) para referirse a las interfaces de usuario basadas en lenguaje natural:
-
Sugerencias generadas por IA
-
Interacciones conversacionales (chatbots)
-
Recomendaciones y soluciones generadas por IA
-
Interacciones contextualizadas
1.3. Un poco de teoría
| Interfaces de usuario |
-
Comportamiento funcional determinista del ordenador
-
Las UI (User Interface) hacen un mapping de las capacidades sensoriales, cognitivas y sociales del humano hacia las funciones de la máquina
-
Las UI deben ofrecer representaciones "aprendibles" (learnable): algunas lo hacen y otras no
| Learnability ("aprendibilidad") |
|
|
¿Cuáles de las siguientes interfaces proporcionan representaciones aprendibles? |
|
|
¿Todas las UI proporcionan un comportamiento funcional determinista? |
-
Ver el video
| Disciplinas involucradas |
| Múltiples teorías |
-
La teoría de la actividad se centra en el análisis de las actividades que el usuario realiza con el sistema y en la descripción de las tareas que el usuario realiza con el sistema.
-
Los modelos conceptuales se basan en la idea de que el usuario tiene una representación mental del sistema y que esta representación mental se construye a partir de la experiencia del usuario con el sistema.
-
La semiótica se basa en la idea de que el usuario interpreta el sistema como un conjunto de signos.
| Affordances ("asequibilidades") y feedback (retroalimentación) |
|
|
¿Qué implica este significante? |
1.4. Temario detallado
Tema 1. Interacción + Lenguajes visuales y de bloques
Teoría Estilos de interacción End-user development Lenguajes visuales de bloques |
Herramientas Scratch, Snap!, App Inventor, Tinker CAD, etc. |
Tema 2. Interacción multimodal y verbal
Teoría Interacción multi-modal Interfaces basadas en voz |
Herramientas DialogFlow, IBM Watson, Amazon Lex, Rasa NLU, ChatGPT, etc. |
Tema 3. Entornos inmersivos: realidad virtual, aumentada y mixta
Teoría Conceptos Dispositivos y demostración |
Herramientas Vuforia, Unity 3D, VEDILS, etc. |
Tema 4. Videojuegos y aprendizaje: evaluación y ludificación
Teoría Videojuegos como herramientas de aprendizaje, gamificación y evaluación |
Herramientas Twine, H5P, etc. |
Tema 5. Usabilidad y experiencia de usuario
Teoría Usabilidad, Experiencia de usuario, Accesiblidad, Arquitectura de la información, Diseño de la interacción |
Práctica Evaluación de la práctica final |
2. Estilos de interacción
| Estilos de interacción |
2.1. Manipulación directa
-
Es el paradigma inherente en las interfaces WIMP (Windows, Icons, Menus and Pointers)
-
Uso intensivo del drag-and-drop
-
Navegación fluida
Características de la manipulación directa
Ejemplos de manipulación directa
-
Sistemas de información geográfica con GPS
-
Videojuegos
-
CAD/CAM
|
|
¿Son las interfaces interactivas tipo WIMP naturales o aprendibles? |
| Ver la serie The Billion Dollar Code sobre los orígenes de Google Earth. |
Futuro de la manipulación directa
|
|
¿Qué futuro espera a la manipulación directa? |
-
Pantallas táctiles
-
Interfaces 2D y 3D
-
Inteligencia artificial
Distancia traslacional
Distancia entre el usuario y la representación de la metáfora
|
|
¿Qué distancia traslacional suponen estas UI? |
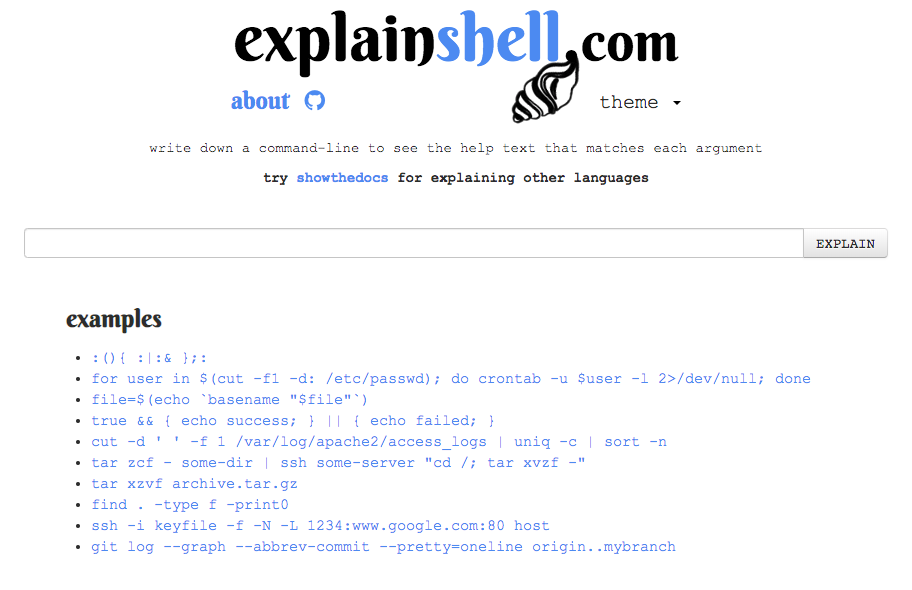
2.2. Lenguajes de comandos
2.3. Lenguajes de programación visual
| Los primeros lenguajes propuestos por el End-user development |
2.4. Lenguaje humano
| A tratar en el tema Interacción multimodal y verbal |
2.5. Entornos inmersivos
| A tratar en el tema Entornos inmersivos |
3. End-User Development
Los usuarios más avanzados suelen necesitar poder ampliar las aplicaciones que manejan. Por ejemplo: Organizar recetas de cocina con Airtable.
Algunos programas y apps pueden tener un cierto grado de libertad para configurar su comportamiento. Otros son cajas herméticamente cerradas a lo que un usuario avanzado puede querer modificar de su comportamiento.
Si no hay un botón que haga exactamente lo que el usuario quiera, su única alternativa es pedírselo al desarrollador del programa (al que le puede resultar conveniente hacerlo o no, y si lo hace normalmente querrá cobrar por ello).
Esta es una reclamación tradicional de los defensores del Software Libre y FLOSS (Free and Libre Open Source). En la práctica, el esfuerzo requerido para reconstruir una aplicación y modificarla a partir del código fuente requiere un esfuerzo y exige habilidades avanzadas de desarrollo de software.
-
Algunas herramientas permiten plugins que se ejecutan dentro de la aplicación principal para hacer las ampliaciones o modificaciones.
-
Otras herramientas ofrecen APIs para que los desarrolladores hagan esas ampliaciones desde fuera y pidan a la aplicación principal hacer el resto.
El software debería ser ampliable y extensible de una forma más fácil y rápida, para que cualquier usuario final o end-user pueda automatizar, personalizar o construir su propia herramienta a partir de una dada. Para ello necesitan un lenguaje de End-User Development (EUD).
-
El objetivo de la HCI/HMI pasa de hacer sistemas fáciles de usar a hacer sistemas fáciles para desarrollar
-
Desafío ⇒ construir sistemas que permitan a usuarios sin conocimientos de programación combinar de forma creativa artefactos hechos de software
-
Combinación de artefactos ⇒ crear, modificar y ampliar artefactos software
-
Los end-users no son desarrolladores profesionales
A set of methods, techniques, and tools that allow users of software systems, who are acting as non-professional software developers, at some point to create, modify, or extend a software artifact
End-User Development: An Emerging Paradigm
3.1. End-User Programming
|
|
¿Por qué end-user? |
-
Los ingenieros de software profesionales construyen aplicaciones de propósito general diseñadas para ser empleadas por muchas personas
-
Los programadores end-user son usuarios avanzados, no necesariamente programadores profesionales, que modifican o crean herramientas ad hoc para su uso personal o para compartir con unos pocos colegas, todo lo más.
|
|
Lectura recomendada |
|
|
¿Por qué los informáticos prefieren Python y el resto de ingenieros Excel? |
| Python en Excel |
3.2. Computational Thinking
Los entornos y lenguajes de EUD ofrecen la capacidad de crear con una herramienta, más allá de la capacidad de usar una herramienta.
[…] incorporates both understanding (as is the focus in most traditional science) and shaping (as is the focus in engineering and other professions)
On Computing: The Fourth Great Scientific Domain
Pero para poder crear y desarrollar software, hacen falta unos mínimos conocimientos y habilidades sobre los conceptos básicos sobre lo que un ordenador puede hacer, cómo lo hace y cómo instruirlo para que lo haga. Esto es el terreno del pensamiento computacional o computational thinking subyacente al Computing (en español, traducido por "Informática").
Computational Thinking involves solving problems, designing systems, and understanding human behavior, by drawing on the concepts fundamental to computer science.
Computational thinking is a fundamental skill for everyone, not just computer scientist […]; involves solving problems, designing systems, and understanding human behaviour, by drawing on the concepts fundamental to CS […]; is thinking recursively. It is parallel processing […]; is using abstraction and decomposition when […] designing a large complex system […]; is thinking in terms of prevention, protection, and recovery from worst-case scenarios […]; is using heuristic reasoning to discover a solution.
Computational Thinking -- Communications of the ACM
|
|
¿Recuerdan a Vannevar Bush? |

|
|
Lectura recomendada |
3.3. Low code
El low code es una evolución del EUD, que permite a los usuarios crear aplicaciones sin necesidad de escribir mucho código.
Algunos ejemplos de lenguajes de low code son:
-
Microsoft PowerApps
-
Google AppSheet (sucesor de App Maker)
-
Apple SwiftUI / Swift Playgrounds
-
Oracle Visual Builder
-
Salesforce Lightning
-
Mendix
-
GeneXus
-
OutSystems
3.4. Embodiment o Encarnación
Una de las partes más difíciles de la construcción de software es que requiere que el programador mantenga varias abstracciones en su mente. El programador debe comprender el dominio del problema, modelar las estructuras de datos y el flujo del programa, y finalmente trasladar todo a una representación simbólica (código en un lenguaje).
La capacidad de razonamiento abstracto y concentración exigida a un ingeniero de software para escribir software no es viable para alguien que solo quiere resolver su problema particular mediante el ordenador y que suele ser experto en otros dominios ajenos al de la programación.
Hacen falta formas que requieran menos razonamiento abstracto y menos capacidad mental para modelar los programas y los datos, dejando más capacidad para pensar en el dominio de la aplicación.
Una forma de hacer esto es el embodiment o encarnación, es decir, ofrecer al usuario final representaciones concretas (normalmente visuales) para los elementos de un programa que funcione.
|
|
¿Excel usa alguna encarnación? |
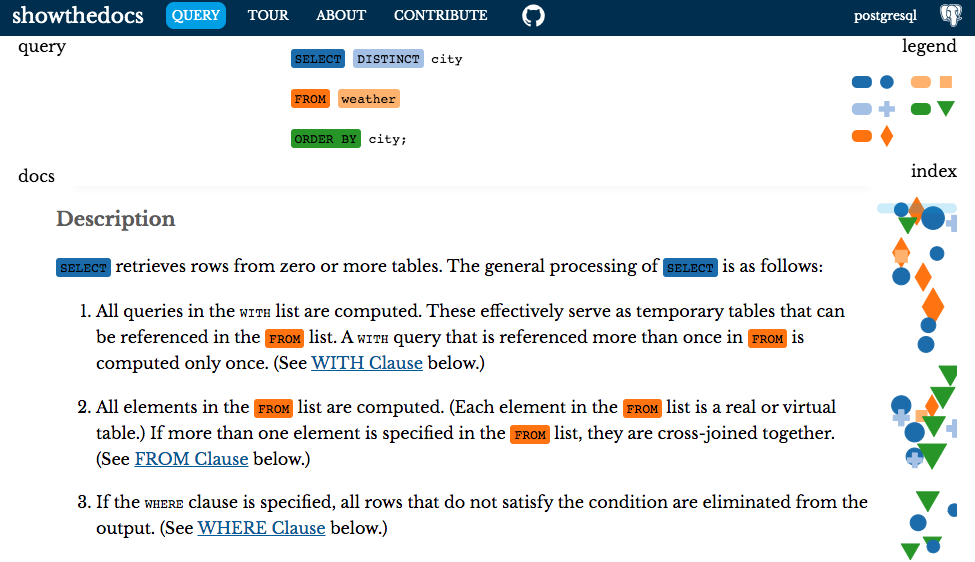
3.5. Programación literaria
-
Literate Programming: Invento de Donald Knuth en 1983
-
El código fuente se parece mucho más a un documento que a un listado de código
-
Bloques de código embebido en un documento
-
Genera un documento legible junto a código ejecutable
|
|
Lectura recomendada |
4. HERRAMIENTAS
4.1. Herramientas GUI
4.2. Lenguajes block-based
-
Microsoft